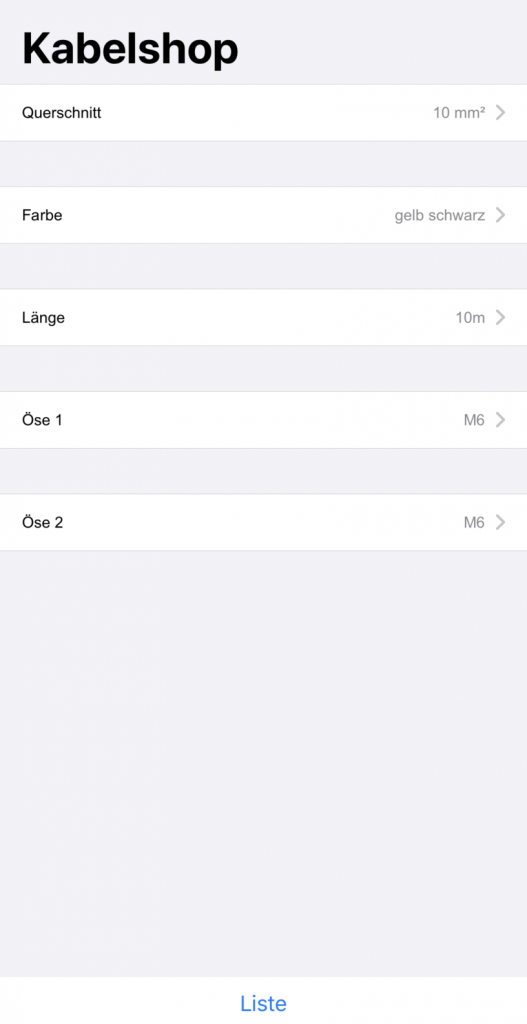
Ich habe nun zum ersten mal den Picker unter SwiftUI verwendet. Einfache Erkenntnis – das OS entscheidet, welche Erscheinung Dein Picker annimmt. Natürlich kannst Du das auch selber entscheiden. Nun hatte ich aber das seltsame verhalten, dass bei der Auswahl eines Eintrags von 5 Pickern, alle Picker durchlaufen wurden. Meine Picker sind in in einer Form. Um da Form ein NavigationView. Lösung des Problems war die Section. Dieses Beispiel ist für Copy-Paste nicht geeignet, weil Dir die Datenquelle fehlt. Das soll lediglich der Veranschaulichung dienen.
import SwiftUI
struct ContentView: View {
@State public var selectedCrossSection = 0
@State private var selectedColor = 0
@State private var selectedLength = 0
@State private var selectedEyelet1 = 0
@State private var selectedEyelet2 = 0
var selCrossSectionStr = ""
@ObservedObject var oListDatasource = ListDataSource()
var body: some View {
NavigationView{
VStack (spacing: 10) {
Form {
Section {
Picker(selection: self.$selectedCrossSection, label: Text("Querschnitt")) {
ForEach(self.oListDatasource.CrossSections, id: \.self) { item in
Text(item.CrossSection).tag(item.rowIndex)
}
}
//.pickerStyle(SegmentedPickerStyle()).foregroundColor(Color.orange)
.font(Font.custom("ArialMT", size: 12))
.onReceive([self.selectedCrossSection].publisher.first()) { (value) in
print(self.oListDatasource.CrossSections[self.selectedCrossSection].CrossSection)
}
}
Section {
Picker(selection: self.$selectedColor, label: Text("Farbe")) {
ForEach(self.oListDatasource.Colors) { item in
Text(item.Color).tag(item.rowIndex)
}
}
//.pickerStyle(SegmentedPickerStyle()).foregroundColor(Color.orange)
.font(Font.custom("ArialMT", size: 12))
}
Section {
Picker(selection: self.$selectedLength, label: Text("Länge")) {
ForEach(self.oListDatasource.Lengths) { item in
Text(item.Length).tag(item.rowIndex)
}
}
.font(Font.custom("ArialMT", size: 12))
}
Section {
Picker(selection: $selectedEyelet1, label: Text("Öse 1")) {
ForEach(oListDatasource.Eyelets) { item in
Text(item.Eyelet).tag(item.rowIndex)
}
}
.font(Font.custom("ArialMT", size: 12))
}
Section {
Picker(selection: $selectedEyelet2, label: Text("Öse 2")) {
ForEach(oListDatasource.Eyelets) { item in
Text(item.Eyelet).tag(item.rowIndex)
}
}
.font(Font.custom("ArialMT", size: 12))
}
}
NavigationLink(destination: ListItems(selectedCrossSection: selectedCrossSection)) {
Text("Liste").frame(width: 100)
}
}
.navigationBarTitle("Kabelshop")
}
}
}

Hier die Verfügbaren Styles
- Navigation view style.
- Wheel picker.
- Segmented picker.
- Date picker style.
Über den Autor