Hey, ganz einfach und wirklich gut zu merken.
SHIFT + ALT + 7
Hey, ganz einfach und wirklich gut zu merken.
SHIFT + ALT + 7
Vandaag belt een klant en klaagt dat hij een artikel niet in het winkelwagentje kan stoppen… omdat er voortdurend andere bestellingen binnenkomen, denk je dat het niet de winkel kan zijn. Nou ja, misschien maakt de klant een „domme“ fout…verre van dat…de klant had gelijk! De oplossing was heel eenvoudig! De winkel was toegankelijk via http: zowel als via de gecodeerde SSL-pagina. Een automatische doorverwijzing naar https://www.leckerstecker.de bracht de oplossing. Soms kan het ook eenvoudig zijn.

De gebruikelijke oproep zal zeker via een zoekmachinelink verlopen…maar hier heeft de klant daadwerkelijk de directe weg gekozen. Ik wil er niet aan denken hoeveel bedrijven we gemist hebben door deze kleine fout.
Aujourd’hui, un client appelle et se plaint qu’il ne peut pas mettre un article dans le panier… parce que les autres commandes affluent constamment, vous pensez que ce n’est pas le magasin. Eh bien peut-être que le client fait une erreur „stupide“… loin de là… le client avait raison ! La solution était très simple ! La boutique était accessible via http : ainsi que via la page cryptée SSL. Une redirection automatique vers https://www.leckerstecker.de a apporté la solution. Parfois, cela peut aussi être simple.

L’appel habituel se fera certainement via un lien vers un moteur de recherche… mais ici, le client a en fait choisi la voie directe. Je ne veux pas penser au nombre d’entreprises que nous avons ratées à cause de cette petite erreur.
Today a customer calls and complains that he cannot put an article into the shopping cart…because other orders are constantly rushing in, you think it can’t be the shop. Well maybe the customer is making a „stupid“ mistake…far from it…the customer was right! The solution was quite simple! The shop was accessible via http: as well as via the encrypted SSL page. An automatic redirection to https://www.leckerstecker.de brought the solution. Sometimes it can also be simple.

Sicherlich wird der übliche Aufruf über einen Suchmaschinen Link erfolgen…aber hier hat der Kunde tatsächlich direkt den direkten Weg gewählt. Ich möchte nicht darüber nachdenken, wie viele Geschäfte uns durch den kleinen Fehler entgangen sind.
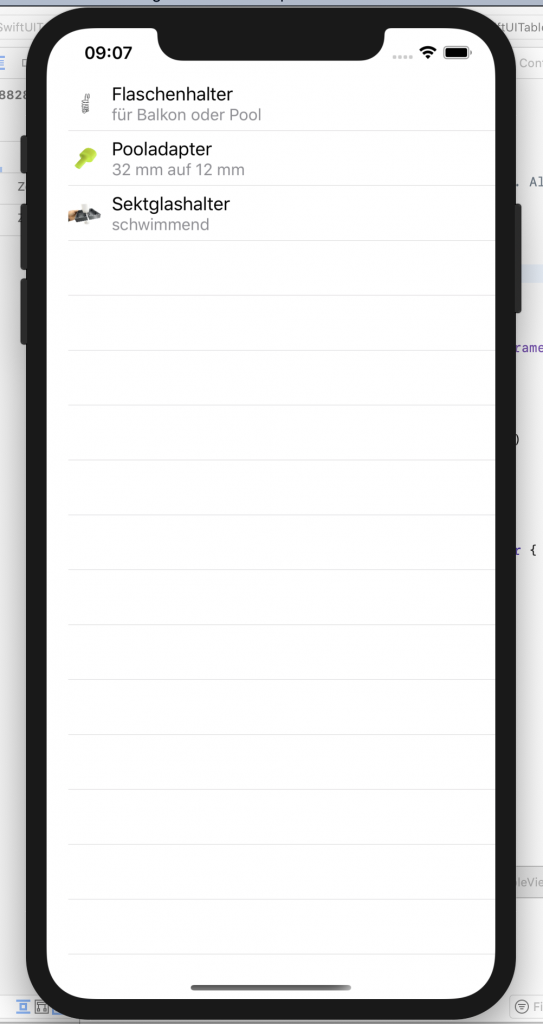
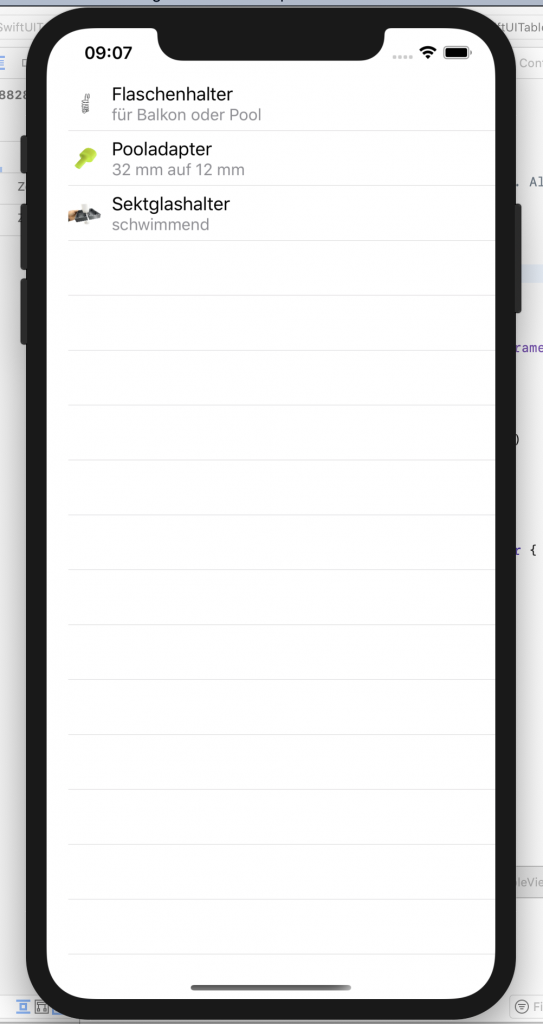
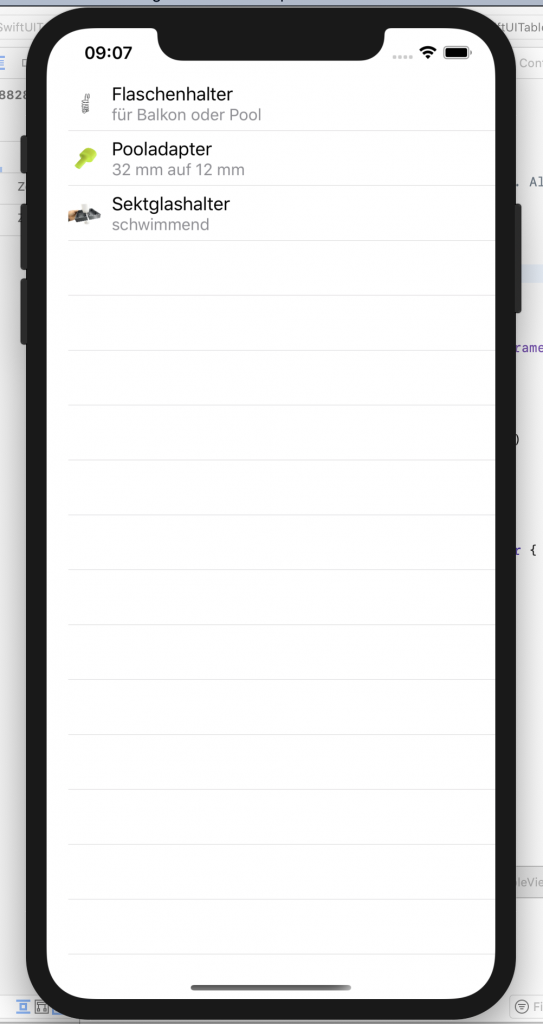
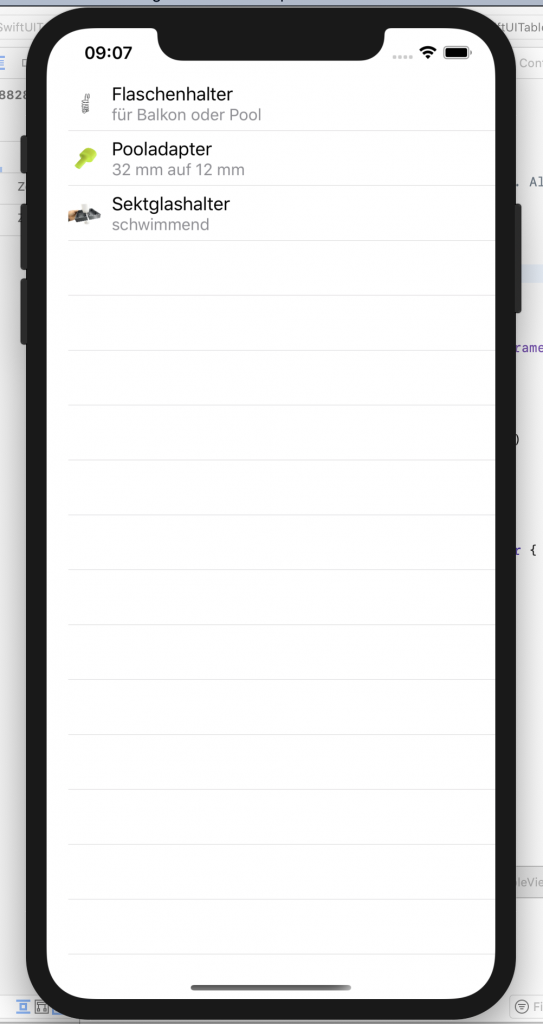
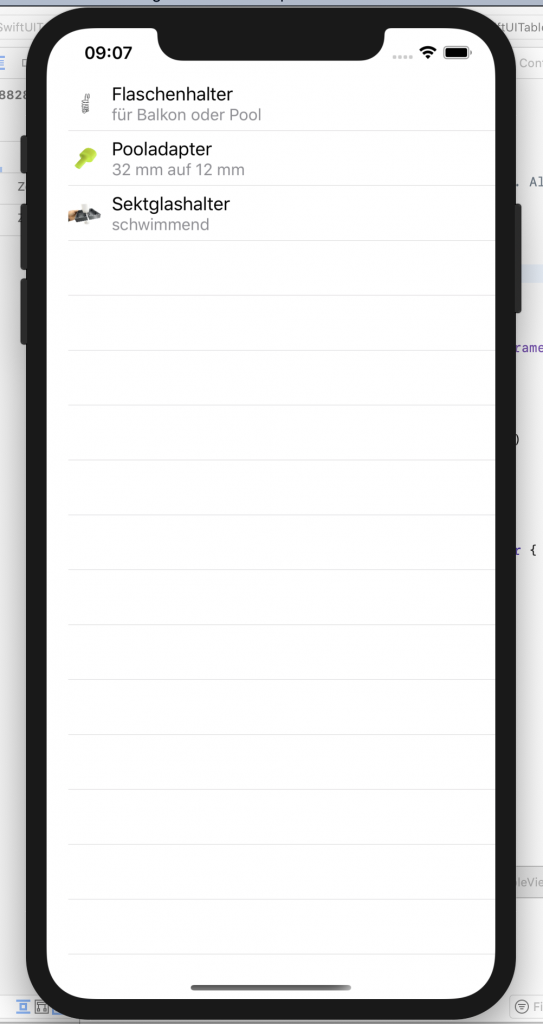
Secondo me SwiftUI è una pietra miliare assoluta nello sviluppo di software. Certamente ci vuole tempo per abituarsi a questo nuovo modo di sviluppare, ma il tempo che si risparmia su ulteriori progetti può essere ben investito. Qui trovate un semplice esempio di SwiftUI TableView. Il progetto campione può essere scaricato e utilizzato liberamente. Il progetto non contiene volutamente di più, in modo che le funzioni essenziali contribuiscano alla comprensione.

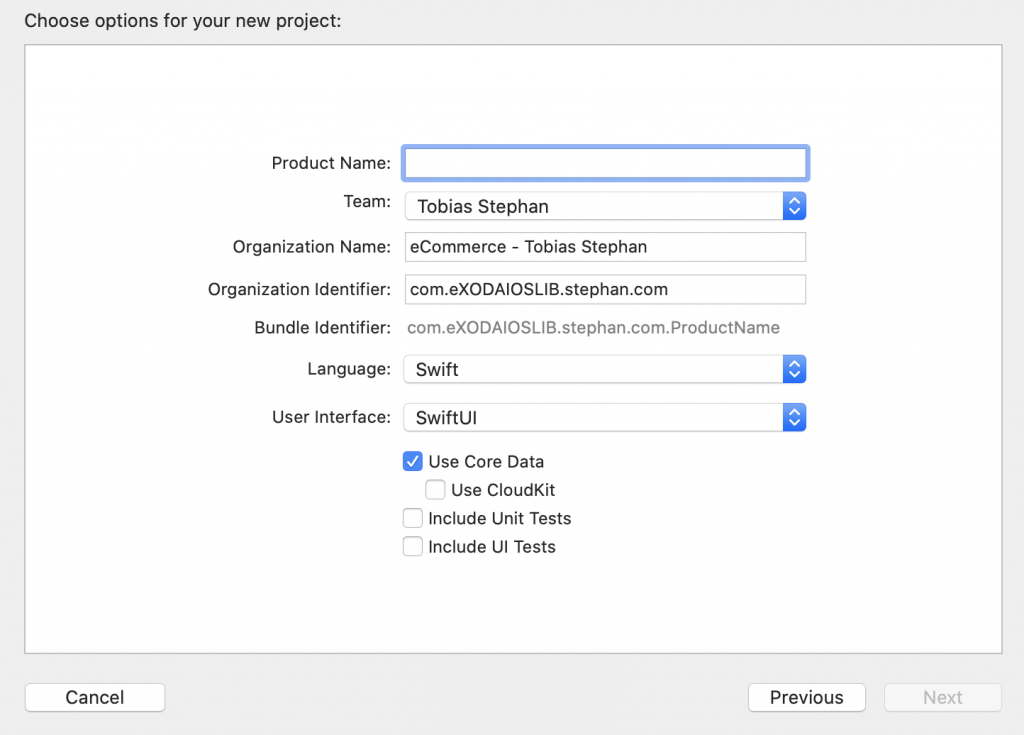
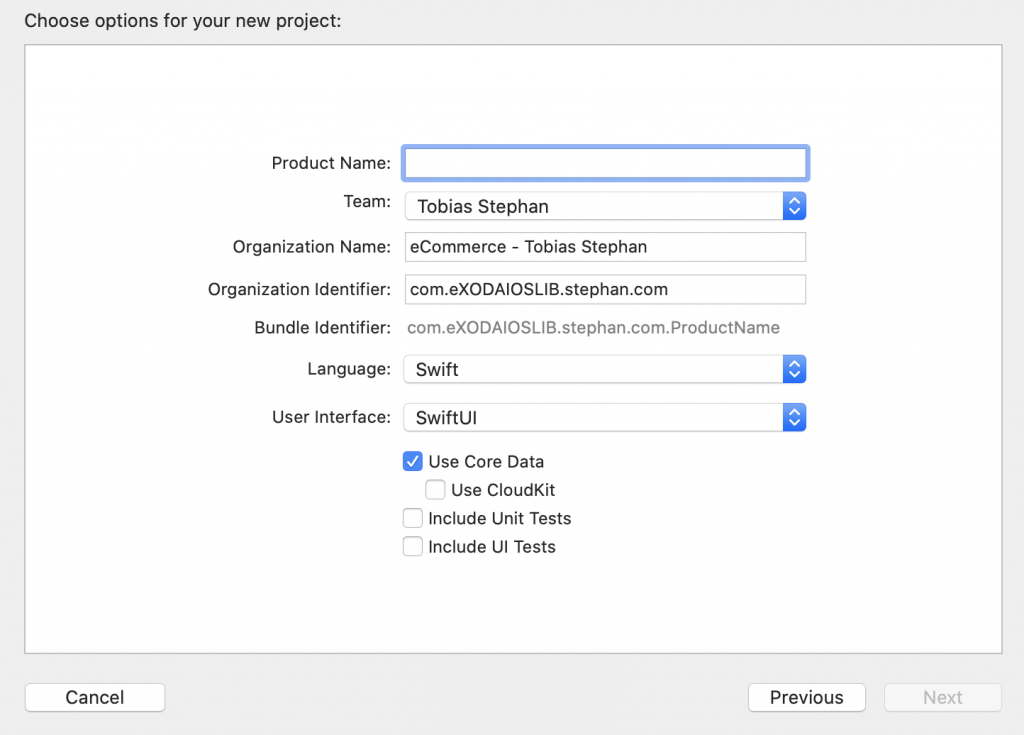
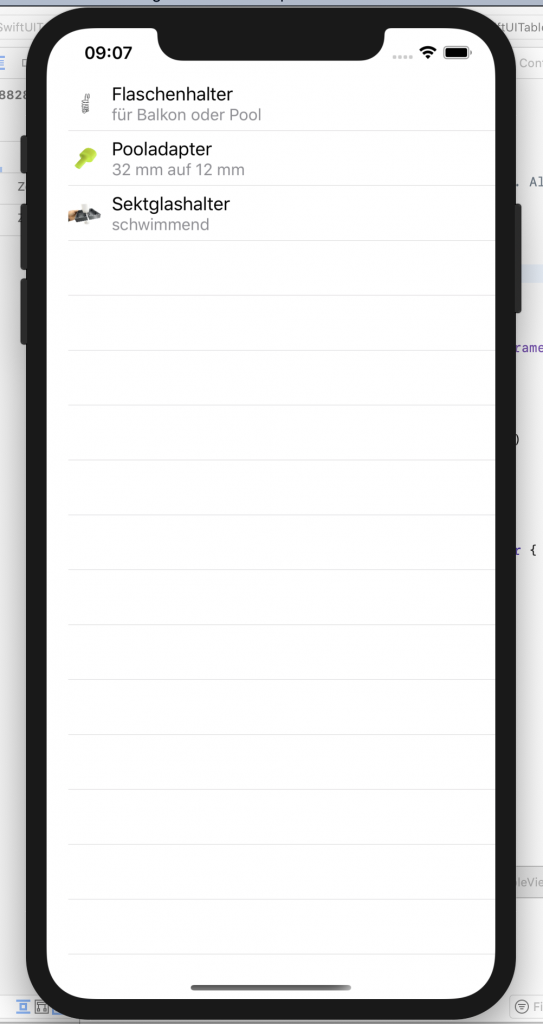
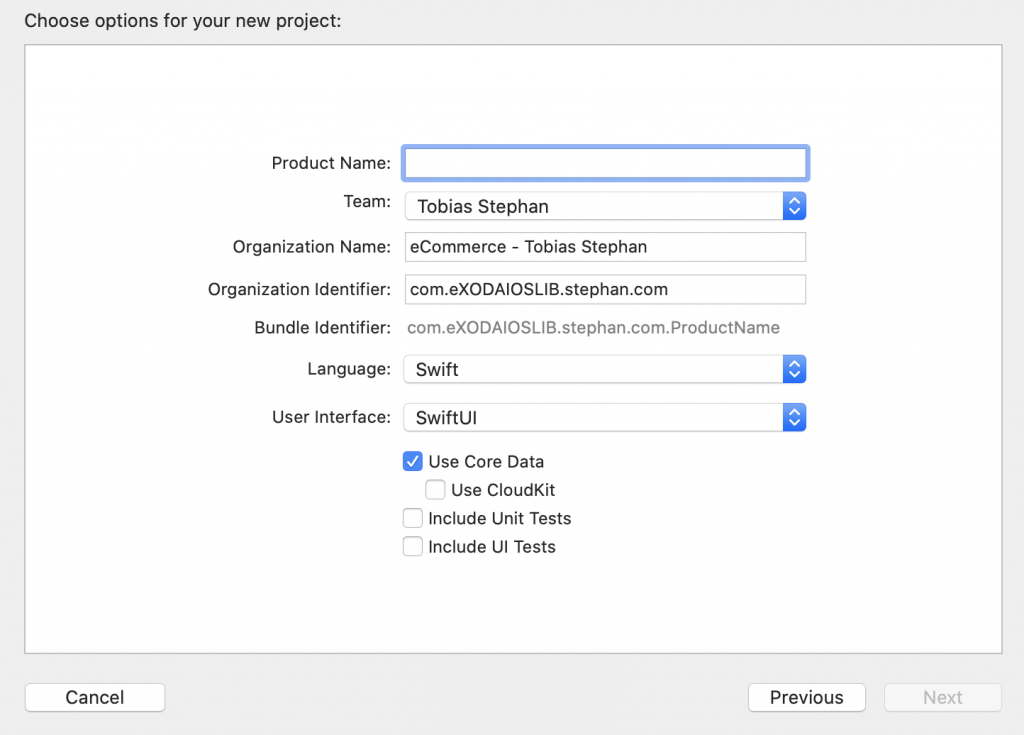
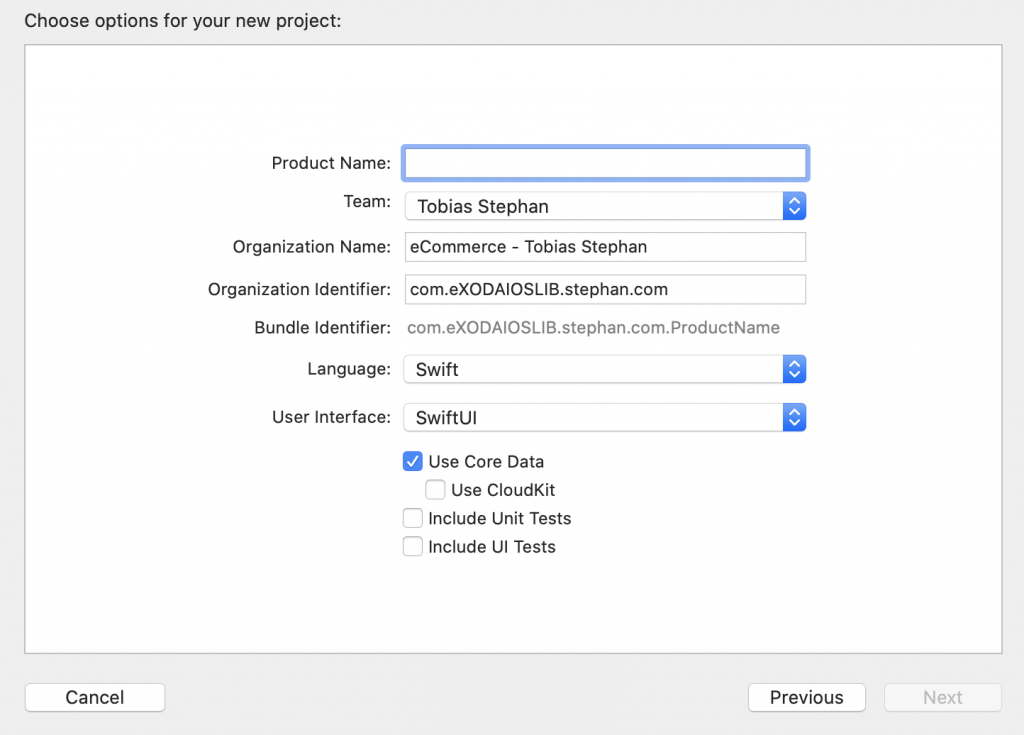
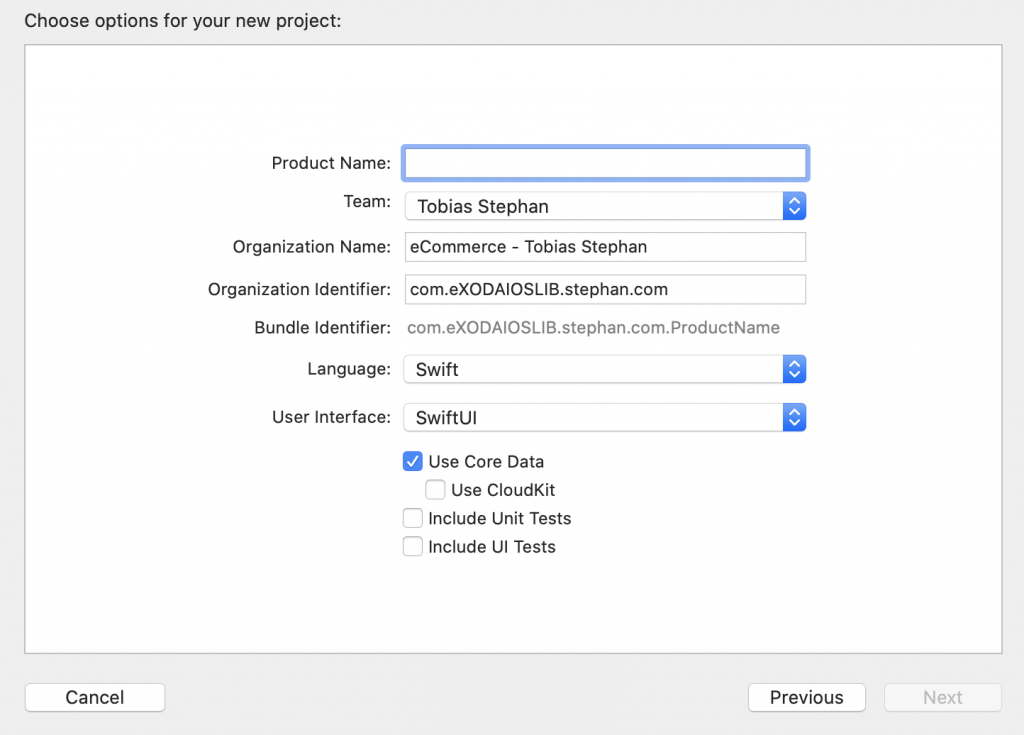
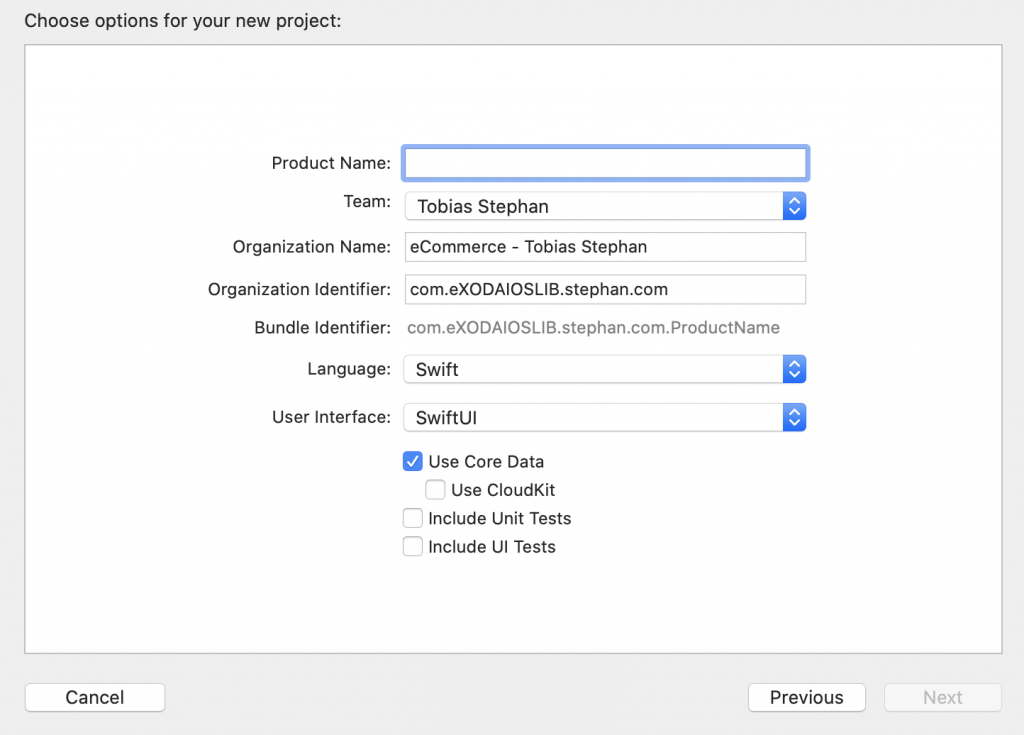
E‘ abbastanza impressionante come poche righe di codice si possa creare una TableView / ListView con SwiftUI. Basta creare un nuovo progetto e assicurarsi che SwiftUI sia selezionato come interfaccia utente.

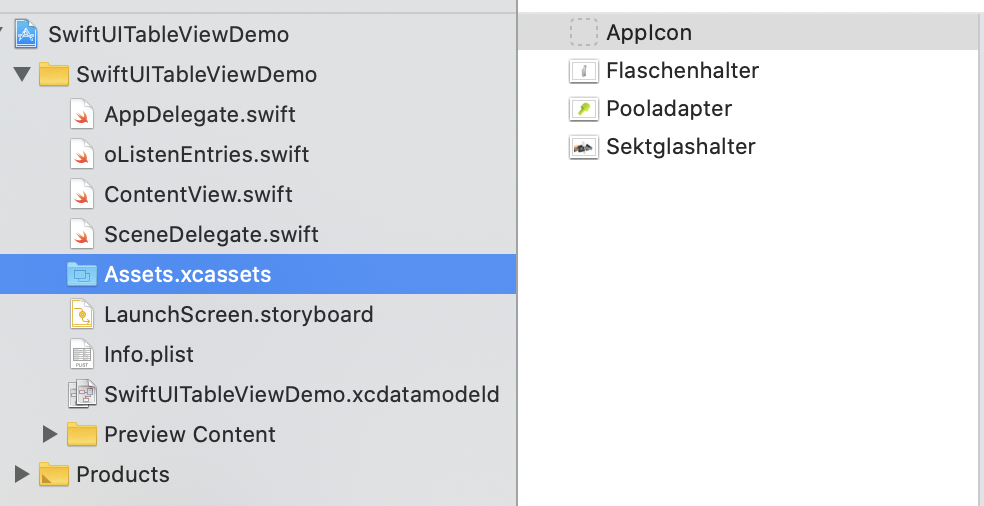
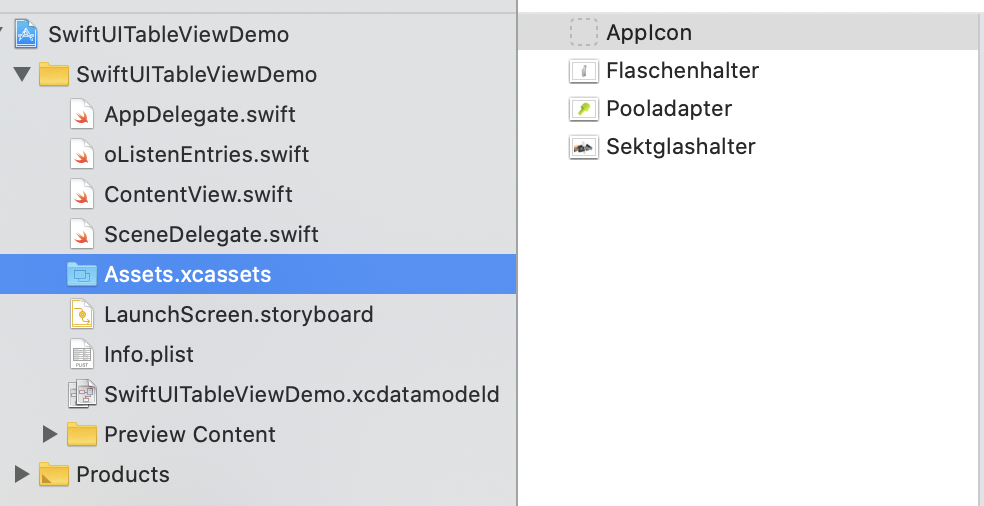
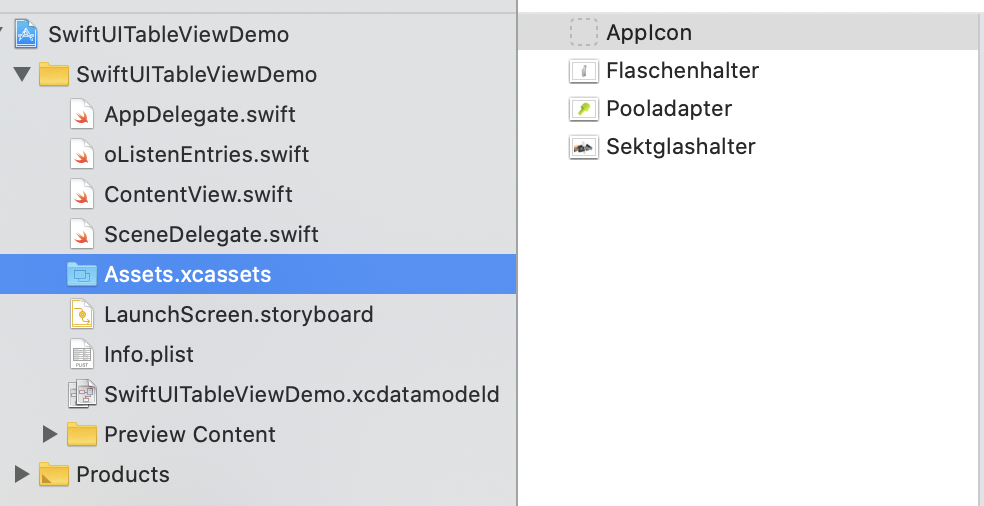
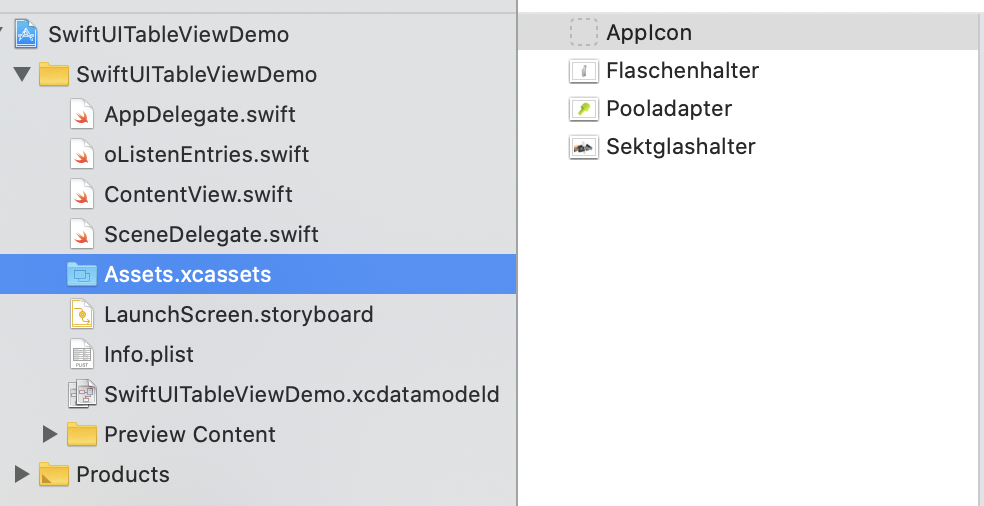
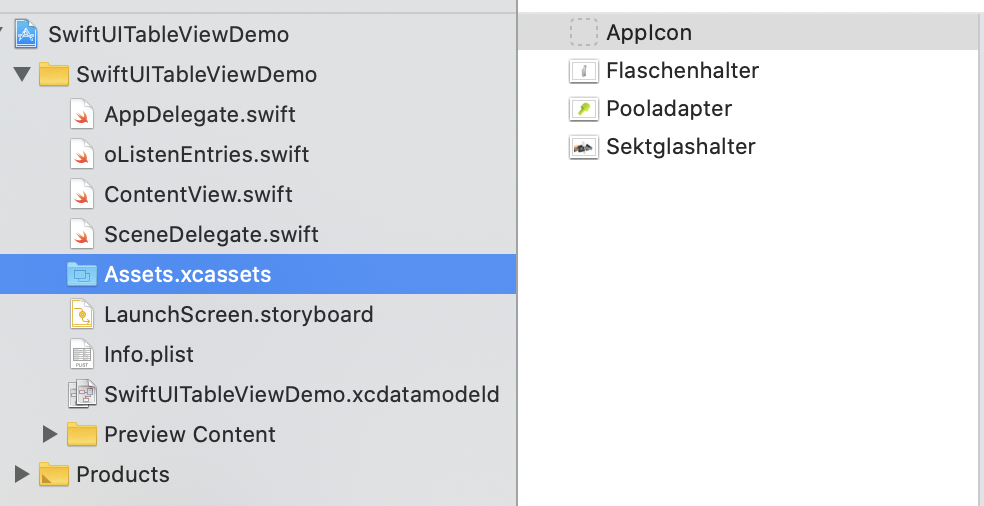
Naturalmente sono ancora necessarie 3 immagini per questo esempio, che sono anche incluse nel progetto di esempio.

Il codice effettivo del progetto.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Ecco il codice per l’array sottostante. Per questo ho creato una vista SwiftUI con il nome oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]
En mi opinión, SwiftUI es un hito absoluto en el desarrollo de software. Ciertamente lleva tiempo acostumbrarse a esta nueva forma de desarrollo, pero el tiempo que se ahorra en otros proyectos puede ser bien invertido. Aquí puede encontrar un simple ejemplo de un SwiftUI TableView. El Proyecto de Muestra puede ser descargado y utilizado libremente. El proyecto deliberadamente no contiene más, de modo que las funciones esenciales contribuyen al entendimiento.

Es bastante impresionante las pocas líneas de código que puedes crear un TableView / ListView con SwiftUI. Sólo crea un nuevo proyecto y asegúrate de que SwiftUI sea seleccionado como interfaz de usuario.

Por supuesto que todavía necesitas 3 imágenes para este ejemplo, también están incluidas en el proyecto de ejemplo.

El código real del proyecto.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Aquí está el código de la matriz subyacente. Para ello he creado una vista SwiftUI con el nombre de oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]
À mon avis, SwiftUI est un jalon absolu dans le développement de logiciels. Il faut certes du temps pour s’habituer à cette nouvelle façon de se développer, mais le temps que vous gagnez sur d’autres projets peut être bien investi. Vous trouverez ici un exemple simple de SwiftUI TableView. L’exemple de projet peut être téléchargé et utilisé librement. Le projet ne contient délibérément pas plus, afin que les fonctions essentielles contribuent à la compréhension.

Il est assez impressionnant de voir le peu de lignes de code que l’on peut créer un TableView / ListView avec SwiftUI. Il suffit de créer un nouveau projet et de s’assurer que SwiftUI est sélectionné comme interface utilisateur.

Bien sûr, il vous faut encore 3 images pour cet exemple, elles sont également incluses dans l’exemple de projet.

Le code réel du projet.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Voici le code du tableau sous-jacent. Pour cela, j’ai créé une vue SwiftUI avec le nom oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]
Naar mijn mening is SwiftUI een absolute mijlpaal in de softwareontwikkeling. Het kost zeker tijd om te wennen aan deze nieuwe manier van ontwikkelen, maar de tijd die u bespaart op verdere projecten kan goed worden geïnvesteerd. Hier vindt u een eenvoudig voorbeeld van een SwiftUI TableView. Het voorbeeldproject kan gratis worden gedownload en gebruikt. Het project bevat bewust niet meer, zodat de essentiële functies bijdragen aan het begrip.

Het is vrij indrukwekkend hoe weinig regels code u met SwiftUI een TableView / ListView kunt maken. Maak gewoon een nieuw project aan en zorg ervoor dat SwiftUI als gebruikersinterface wordt geselecteerd.

Uiteraard heeft u voor dit voorbeeld nog 3 afbeeldingen nodig, deze zijn ook opgenomen in het voorbeeldproject.

Der eigentliche Code für das Projekt.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Hier is de code voor de onderliggende array. Hiervoor heb ik een SwiftUI view gemaakt met de naam oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]
In my opinion SwiftUI is an absolute milestone in software development. Certainly it takes time to get used to this new way of developing, but the time you save on further projects can be well invested. Here you can find a simple example of a SwiftUI TableView. The Sample Project can be downloaded and used freely. The project deliberately does not contain more, so that the essential functions contribute to the understanding.

It is quite impressive how few lines of code you can create a TableView / ListView with SwiftUI. Just create a new project and make sure that SwiftUI is selected as user interface.

Of course you still need 3 images for this example, they are also included in the example project.

The actual code for the project.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Here is the code for the underlying array. For this I created a SwiftUI view with the name oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]
SwiftUI ist meiner Meinung nach ein absoluter Meilenstein in der Softwareentwicklung. Sicherlich kostet es Zeit sich in diese neue Art des Entwickelns einzufinden, aber der Zeitaufwand, den man bei weiteren Projekten einspart, kann man hier gut investieren. Hier findest Du ein einfaches Beispiel für ein SwiftUI TableView. Das Sample Project kannst Du einfach runterladen und frei verwenden. In dem Projekt ist bewusst nicht mehr enthalten, damit die wesentlichen Funktionen zum Verständnis beitragen.

Es ist schon beeindruckend, mit wie wenig Zeilen Code man ein TableView / ListView mit SwiftUI zaubern kann. Einfach ein neues Projekt anlegen und darauf achten, daß als User Interface SwiftUI ausgewählt wird.

Natürlich benötigst Du noch 3 Bilder für diese Beispiel, die sind ebenfalls in dem Beispielprojekt enthalten.

Der eigentliche Code für das Projekt.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Hier noch der Code für das zugrundeliegende Array. Dafür habe ich ein SwiftUI View mit dem Namen oListEntries.swift angelegt.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]