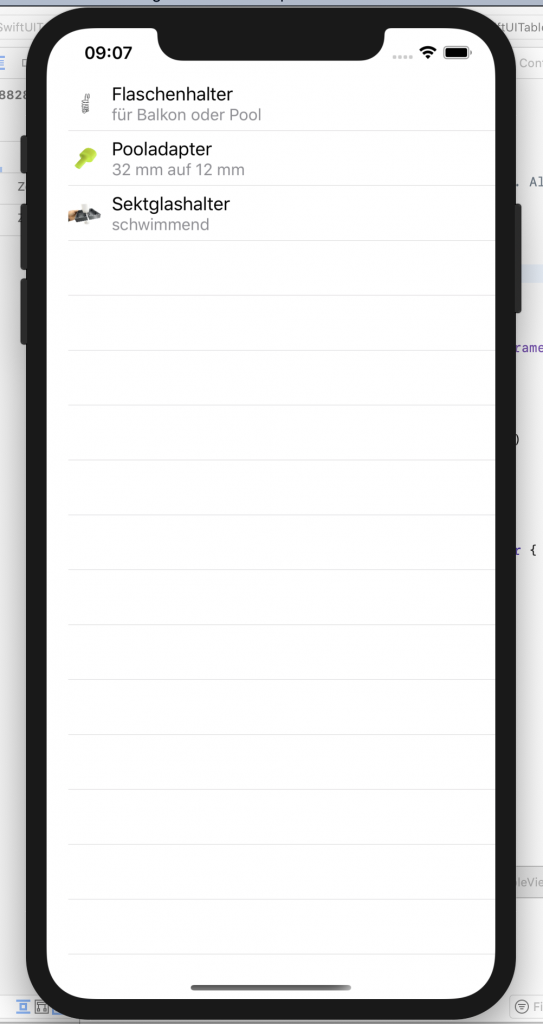
En mi opinión, SwiftUI es un hito absoluto en el desarrollo de software. Ciertamente lleva tiempo acostumbrarse a esta nueva forma de desarrollo, pero el tiempo que se ahorra en otros proyectos puede ser bien invertido. Aquí puede encontrar un simple ejemplo de un SwiftUI TableView. El Proyecto de Muestra puede ser descargado y utilizado libremente. El proyecto deliberadamente no contiene más, de modo que las funciones esenciales contribuyen al entendimiento.

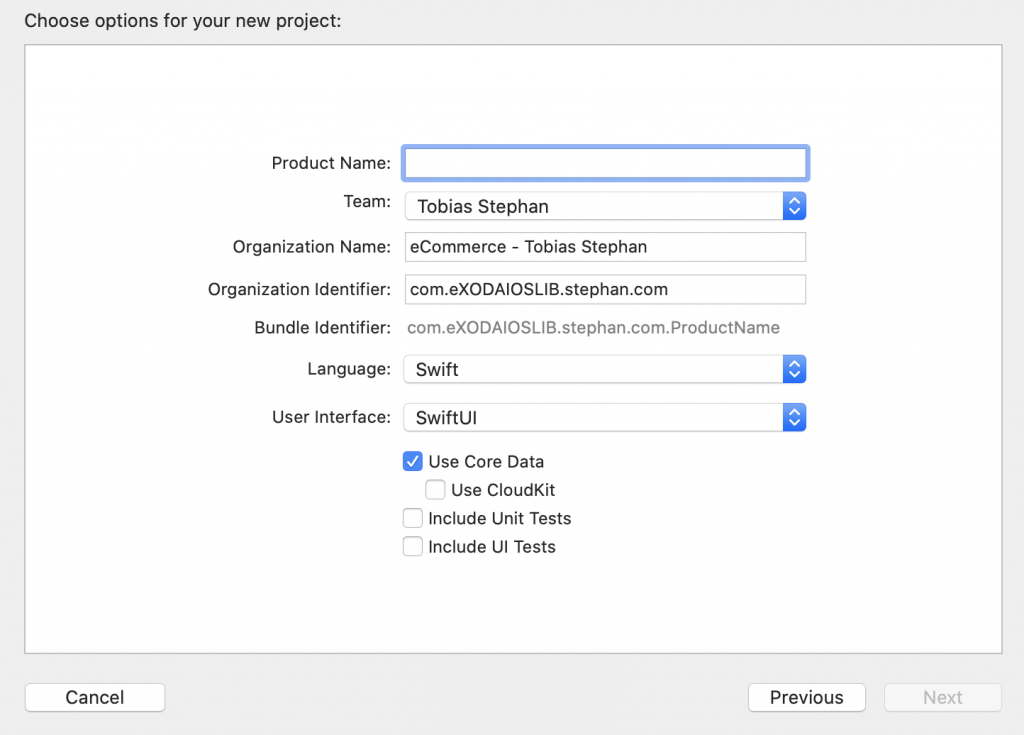
Es bastante impresionante las pocas líneas de código que puedes crear un TableView / ListView con SwiftUI. Sólo crea un nuevo proyecto y asegúrate de que SwiftUI sea seleccionado como interfaz de usuario.

Por supuesto que todavía necesitas 3 imágenes para este ejemplo, también están incluidas en el proyecto de ejemplo.

El código real del proyecto.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Aquí está el código de la matriz subyacente. Para ello he creado una vista SwiftUI con el nombre de oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]
