Lors de mes premières tentatives avec Swift UI, j’ai essayé désespérément de trouver comment sélectionner l’onglet actif par programmation. L’astuce est dans la reliure.
@State public var selection = 0
En cliquant sur le bouton, la sélection indique la valeur un. Comme la sélection est directement liée à la barre d’onglets, l’élément actif de l’onglet change selon les besoins.
Button("Go",action: {self.selection = 1})
La liaison est le jeton d’accès que vous pouvez passer pour permettre un accès direct en lecture et en écriture à la valeur sans en accorder la possession (au sens de conserver un type de référence) ou la copie (pour un type de valeur).
Lorsque l’utilisateur sélectionne un onglet dans l’affichage des onglets, il modifie la valeur unilatéralement par liaison et affecte le .tag(…) correspondant à la variable Tab sélectionnée. Cela fonctionne de la même manière pour @State et ObservableObject.
Le programmeur peut également attribuer une valeur à cette variable Tab sélectionnée à tout moment – et le TabView bascule immédiatement l’onglet affiché.
C’est la clé de la navigation programmatique dans SwiftUI.
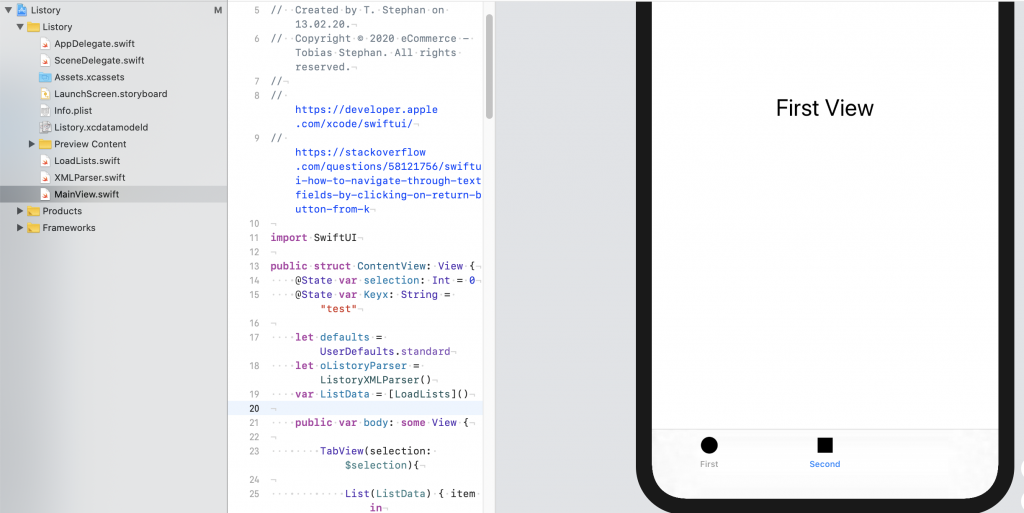
Voici un exemple que vous pouvez copier / coller directement pour jouer avec.
import SwiftUI
struct ContentView: View {
@State public var selection = 0
let defaults = UserDefaults.standard
var body: some View {
TabView(selection: $selection){
VStack {
Text("First View")
Button("Go",action: {self.selection = 1})
}
.font(.title)
.tabItem {
VStack {
Image("first")
Text("First")
}
}
.tag(0)
Text("Second View")
.font(.title)
.tabItem {
VStack {
HStack{
Image("second")
Text("Second")
}
}
}
.tag(1)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}