Du siehst hier ein komplettes Demo-Projekt, dass leicht wiederverwertbar ist. Einfach ein neues XCode Projekt anlegen und mit Copy-Paste in die Datei ContentView.Swift alles einfügen bzw. den vorhandenen standardmässig erstellten Code ersetzen. Ganz wichtig ist jedoch Deine erste Tat im neuen Projekt. Füge folgende Zeilen in die Info.plist ein.
NSCameraUsageDescription Take Pictures NSPhotoLibraryUsageDescription Take Pictures
Wenn Du mit der rechten Maustaste auf Deine Info.plist klickst kannst du im Kontextmenü auf „Open as Source“ klicken. Diese Eigentschaften sind erforderlich, damit Deine App die erforderliche Berechtigung erhält auf die Photolibrary bzw. auf die Kamera zuzugreifen. Apple möchte dem User eine Begründung für den Zugriff nennen können. Sinnvolle Entscheidung. Vergisst man diesen Eintrag, kann das gleich zu einem Crash Deiner app führen.
//
// ContentView.swift
// PhototestII
//
// Created by T. Stephan on 08.03.20.
// Copyright © 2020 eCommerce - Tobias Stephan. All rights reserved.
//
import SwiftUI
struct ContentView: View {
@State private var image: Image?
@State private var showingImagePicker = false
@State private var inputImage: UIImage?
@State var ImagePickerSource: UIImagePickerController.SourceType = .photoLibrary
var body: some View {
NavigationView{
VStack{
ZStack{
Rectangle()
.fill(Color.secondary)
if image != nil {
image?
.resizable()
.scaledToFit()
} else {
Text("Tap to take photo!")
.foregroundColor(.white)
.font(.headline)
}
}
.onTapGesture {
self.showingImagePicker = true
self.ImagePickerSource = .camera
}
Button(action: {
self.showingImagePicker = true
self.ImagePickerSource = .photoLibrary
})
{ Text("Library")}
}
}
.padding([.horizontal, .bottom])
.navigationBarTitle("Filter")
.sheet(isPresented: $showingImagePicker, onDismiss: loadImage) {
// ImagePicker(image: self.$inputImage)
ImagePicker(image: self.$inputImage, ImagePickerSource: self.ImagePickerSource)
}
}
func loadImage() {
guard let inputImage = inputImage else { return }
image = Image(uiImage: inputImage)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct ImagePicker: UIViewControllerRepresentable {
@Environment(\.presentationMode) var presentationMode
@Binding var image: UIImage?
@State var ImagePickerSource: UIImagePickerController.SourceType = .photoLibrary
class Coordinator: NSObject, UINavigationControllerDelegate, UIImagePickerControllerDelegate {
let parent: ImagePicker
init(_ parent: ImagePicker) {
self.parent = parent
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey: Any]) {
if let uiImage = info[.originalImage] as? UIImage {
parent.image = uiImage
}
parent.presentationMode.wrappedValue.dismiss()
}
}
func makeUIViewController(context: UIViewControllerRepresentableContext) -> UIImagePickerController {
let picker = UIImagePickerController()
picker.delegate = context.coordinator
picker.sourceType = self.ImagePickerSource
picker.allowsEditing = false
return picker
}
func updateUIViewController(_ uiViewController: UIImagePickerController, context: UIViewControllerRepresentableContext) {
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
}
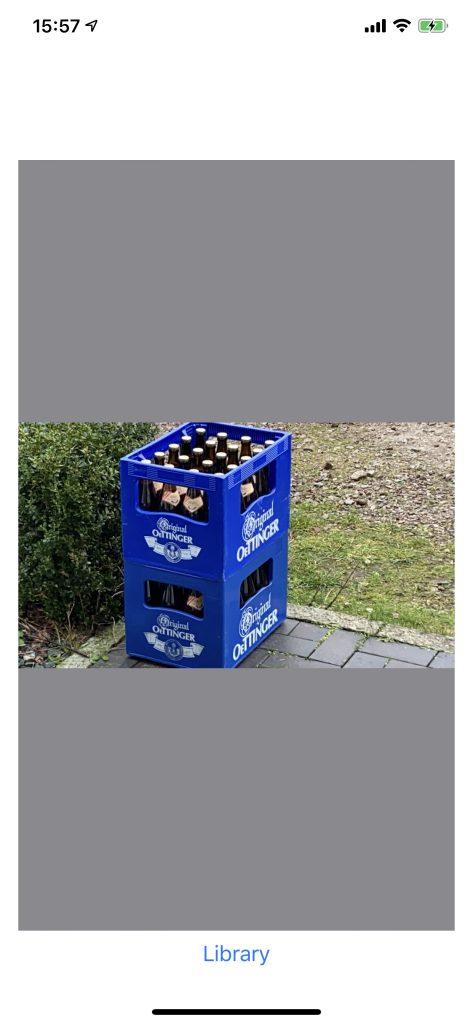
Und so sieht das Ergebnis dann aus:

Über den Autor