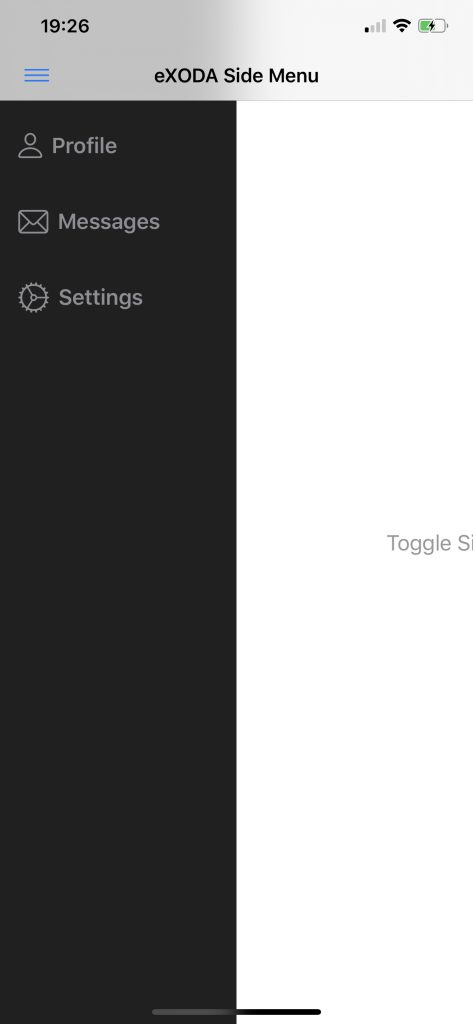
Bitteschön. Hier hast Du ein fertiges Sample für ein Swift UI Hamburger Menü. Das Menü lässt sich bequem mit per Slide ausblenden oder durch Tap auf das Hamburger Symbol einblenden. Lege einfach ein neues SwiftUI Projekt als Single App mit den Standardeinstellungen an. Übernimm alles einfach per Copy Paste und spiele am Projekt rum.
//
// ContentView.swift
// SlideMenuSwiftSample
//
// Created by T. Stephan on 03.05.20.
// Copyright © 2020 eCommerce - Tobias Stephan. All rights reserved.
//
import SwiftUI
struct ContentView: View {
@State var showHamburgerMenu = false
var body: some View {
let drag = DragGesture()
.onEnded {
if $0.translation.width < -100 {
withAnimation {
self.showHamburgerMenu = false
}
}
}
return NavigationView {
GeometryReader { geometry in
ZStack(alignment: .leading) {
MainView(showHamburgerMenu: self.$showHamburgerMenu)
.frame(width: geometry.size.width, height: geometry.size.height)
.offset(x: self.showHamburgerMenu ? geometry.size.width/2 : 0)
.disabled(self.showHamburgerMenu ? true : false)
if self.showHamburgerMenu {
MenuView()
.frame(width: geometry.size.width/2)
.transition(.move(edge: .leading))
}
}
.gesture(drag)
}
.navigationBarTitle("Side Menu", displayMode: .inline)
.navigationBarItems(leading: (
Button(action: {
withAnimation {
self.showHamburgerMenu.toggle()
}
}) {
Image(systemName: "line.horizontal.3")
.imageScale(.large)
}
))
}
}
}
struct MainView: View {
@Binding var showHamburgerMenu: Bool
var body: some View {
Button(action: {
withAnimation {
self.showHamburgerMenu = true
}
}) {
Text("Show Menu")
}
}
}
struct MenuView: View {
var body: some View {
VStack(alignment: .leading) {
HStack {
Image(systemName: "person")
.foregroundColor(.gray)
.imageScale(.large)
NavigationLink(destination: ProfileView()) {
Text("Profile")
.foregroundColor(.gray)
.font(.headline)
}
}
.padding(.top, 100)
HStack {
Image(systemName: "envelope")
.foregroundColor(.gray)
.imageScale(.large)
NavigationLink(destination: MessagesView()) {
Text("Messages")
.foregroundColor(.gray)
.font(.headline)
}
}
.padding(.top, 30)
HStack {
Image(systemName: "gear")
.foregroundColor(.gray)
.imageScale(.large)
NavigationLink(destination: SettingsView()) {
Text("Settings")
.foregroundColor(.gray)
.font(.headline)
}
}
.padding(.top, 30)
Spacer()
}
.padding()
.frame(maxWidth: .infinity, alignment: .leading)
.background(Color(red: 32/255, green: 32/255, blue: 32/255))
.edgesIgnoringSafeArea(.all)
}
}
struct SettingsView: View {
var body: some View {
VStack{
Text("Settings Subview")
}
}
}
struct MessagesView: View {
var body: some View {
VStack{
Text("Messages Subview")
}
}
}
struct ProfileView: View {
var body: some View {
VStack{
Text("Profile Subview")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

Über den Autor