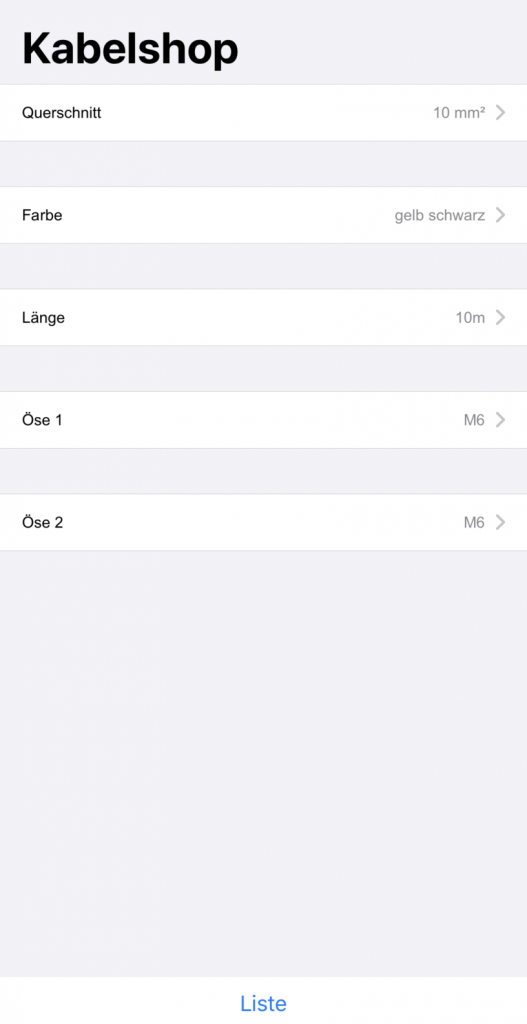
This is the first time I have used the Picker under SwiftUI. Simple insight – the OS decides which appearance your picker takes on. Of course you can decide that yourself. Now I had the strange behaviour that when I selected an entry of 5 pickers, all pickers were run through. My pickers are in a form. In this form a NavigationView. Solution of the problem was the Section. This example is not suitable for copy-paste because you are missing the data source. This is for illustration purposes only.
import SwiftUI
struct ContentView: View {
@State public var selectedCrossSection = 0
@State private var selectedColor = 0
@State private var selectedLength = 0
@State private var selectedEyelet1 = 0
@State private var selectedEyelet2 = 0
var selCrossSectionStr = ""
@ObservedObject var oListDatasource = ListDataSource()
var body: some View {
NavigationView{
VStack (spacing: 10) {
Form {
Section {
Picker(selection: self.$selectedCrossSection, label: Text("Querschnitt")) {
ForEach(self.oListDatasource.CrossSections, id: \.self) { item in
Text(item.CrossSection).tag(item.rowIndex)
}
}
//.pickerStyle(SegmentedPickerStyle()).foregroundColor(Color.orange)
.font(Font.custom("ArialMT", size: 12))
.onReceive([self.selectedCrossSection].publisher.first()) { (value) in
print(self.oListDatasource.CrossSections[self.selectedCrossSection].CrossSection)
}
}
Section {
Picker(selection: self.$selectedColor, label: Text("Farbe")) {
ForEach(self.oListDatasource.Colors) { item in
Text(item.Color).tag(item.rowIndex)
}
}
//.pickerStyle(SegmentedPickerStyle()).foregroundColor(Color.orange)
.font(Font.custom("ArialMT", size: 12))
}
Section {
Picker(selection: self.$selectedLength, label: Text("Länge")) {
ForEach(self.oListDatasource.Lengths) { item in
Text(item.Length).tag(item.rowIndex)
}
}
.font(Font.custom("ArialMT", size: 12))
}
Section {
Picker(selection: $selectedEyelet1, label: Text("Öse 1")) {
ForEach(oListDatasource.Eyelets) { item in
Text(item.Eyelet).tag(item.rowIndex)
}
}
.font(Font.custom("ArialMT", size: 12))
}
Section {
Picker(selection: $selectedEyelet2, label: Text("Öse 2")) {
ForEach(oListDatasource.Eyelets) { item in
Text(item.Eyelet).tag(item.rowIndex)
}
}
.font(Font.custom("ArialMT", size: 12))
}
}
NavigationLink(destination: ListItems(selectedCrossSection: selectedCrossSection)) {
Text("Liste").frame(width: 100)
}
}
.navigationBarTitle("Kabelshop")
}
}
}

Styles:
- Navigation view style.
- Wheel picker.
- Segmented picker.
- Date picker style.
Über den Autor