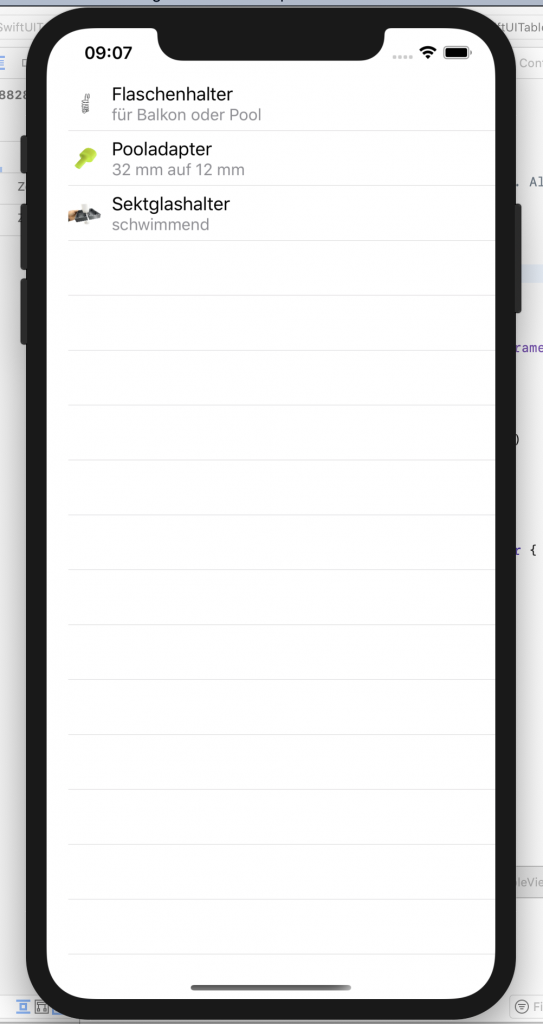
SwiftUI ist meiner Meinung nach ein absoluter Meilenstein in der Softwareentwicklung. Sicherlich kostet es Zeit sich in diese neue Art des Entwickelns einzufinden, aber der Zeitaufwand, den man bei weiteren Projekten einspart, kann man hier gut investieren. Hier findest Du ein einfaches Beispiel für ein SwiftUI TableView. Das Sample Project kannst Du einfach runterladen und frei verwenden. In dem Projekt ist bewusst nicht mehr enthalten, damit die wesentlichen Funktionen zum Verständnis beitragen.

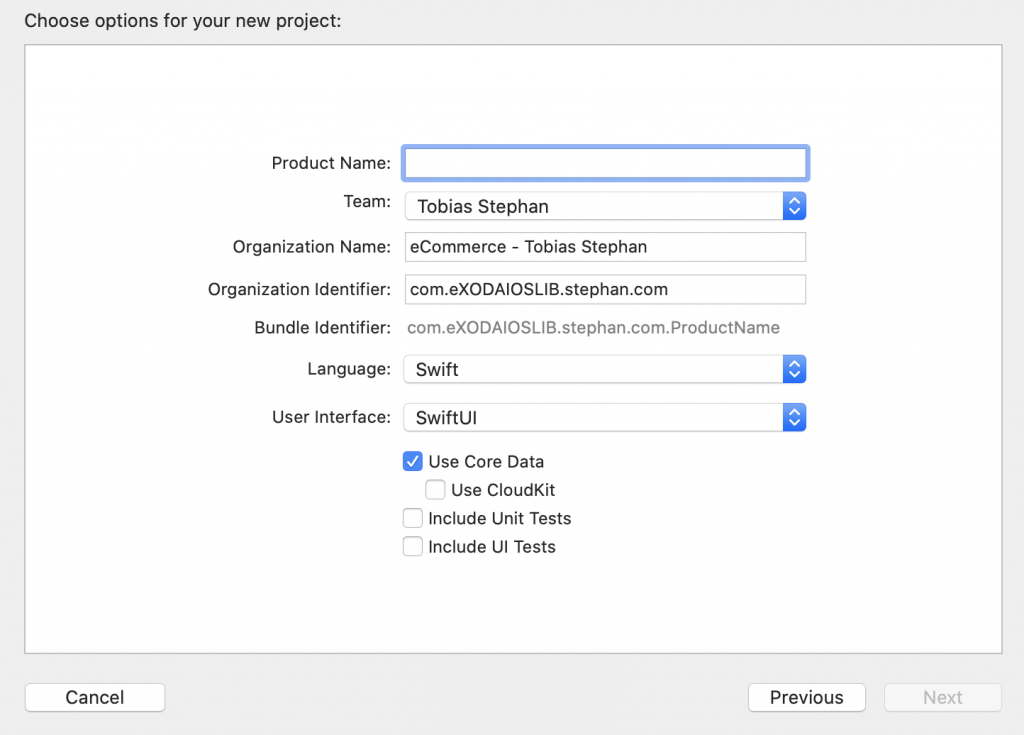
Es ist schon beeindruckend, mit wie wenig Zeilen Code man ein TableView / ListView mit SwiftUI zaubern kann. Einfach ein neues Projekt anlegen und darauf achten, daß als User Interface SwiftUI ausgewählt wird.

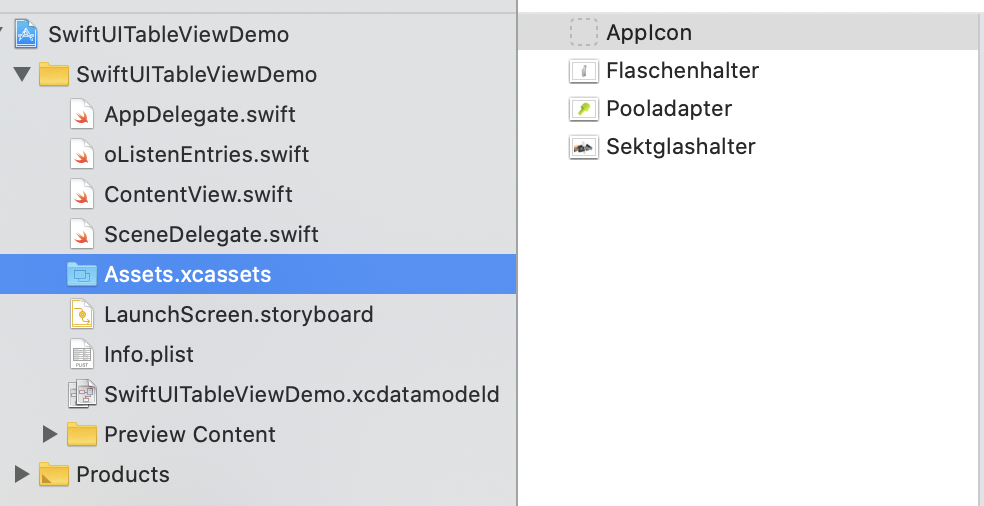
Natürlich benötigst Du noch 3 Bilder für diese Beispiel, die sind ebenfalls in dem Beispielprojekt enthalten.

Der eigentliche Code für das Projekt.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Hier noch der Code für das zugrundeliegende Array. Dafür habe ich ein SwiftUI View mit dem Namen oListEntries.swift angelegt.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]

Über den Autor