In my opinion SwiftUI is an absolute milestone in software development. Certainly it takes time to get used to this new way of developing, but the time you save on further projects can be well invested. Here you can find a simple example of a SwiftUI TableView. The Sample Project can be downloaded and used freely. The project deliberately does not contain more, so that the essential functions contribute to the understanding.

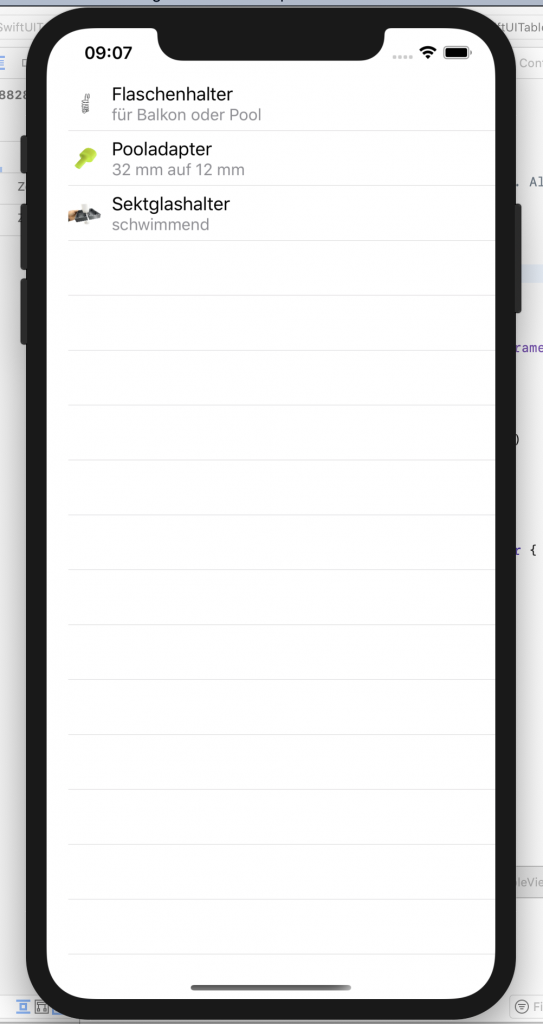
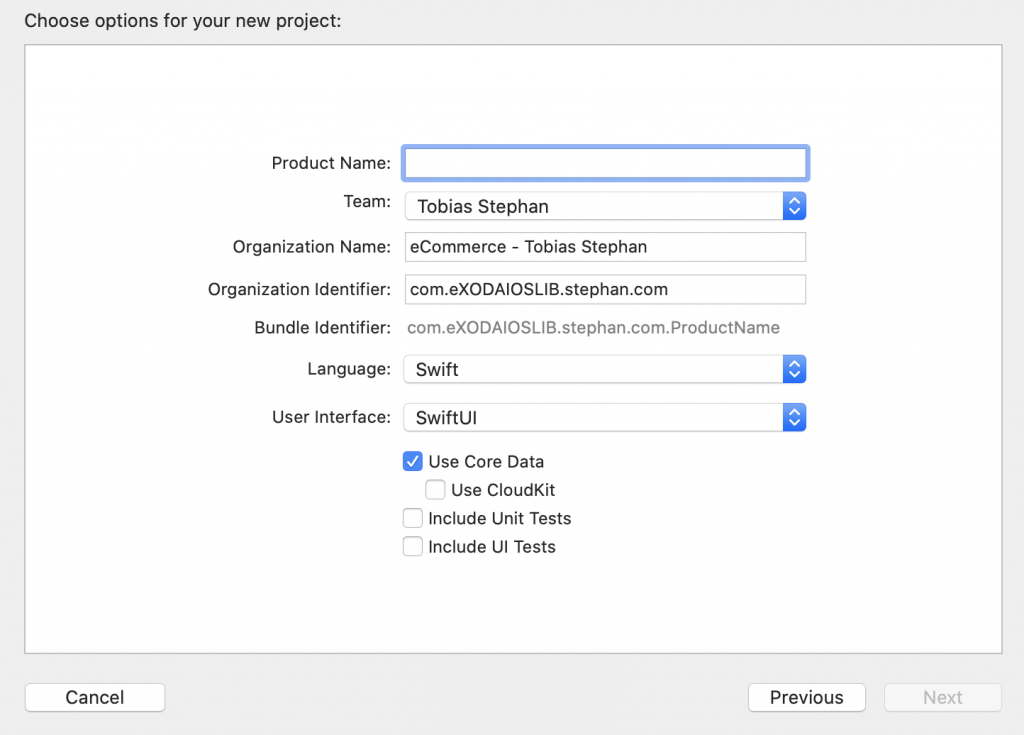
It is quite impressive how few lines of code you can create a TableView / ListView with SwiftUI. Just create a new project and make sure that SwiftUI is selected as user interface.

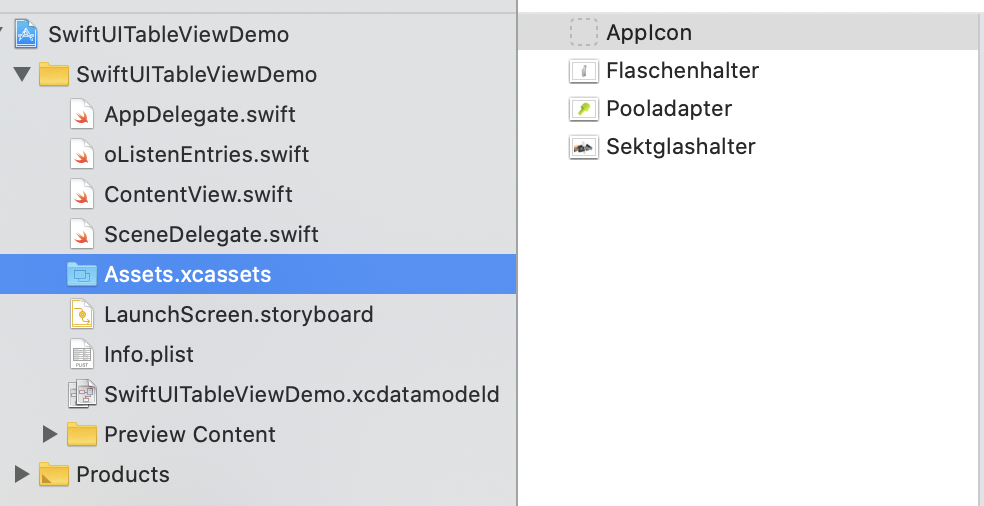
Of course you still need 3 images for this example, they are also included in the example project.

The actual code for the project.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Here is the code for the underlying array. For this I created a SwiftUI view with the name oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]

Über den Autor