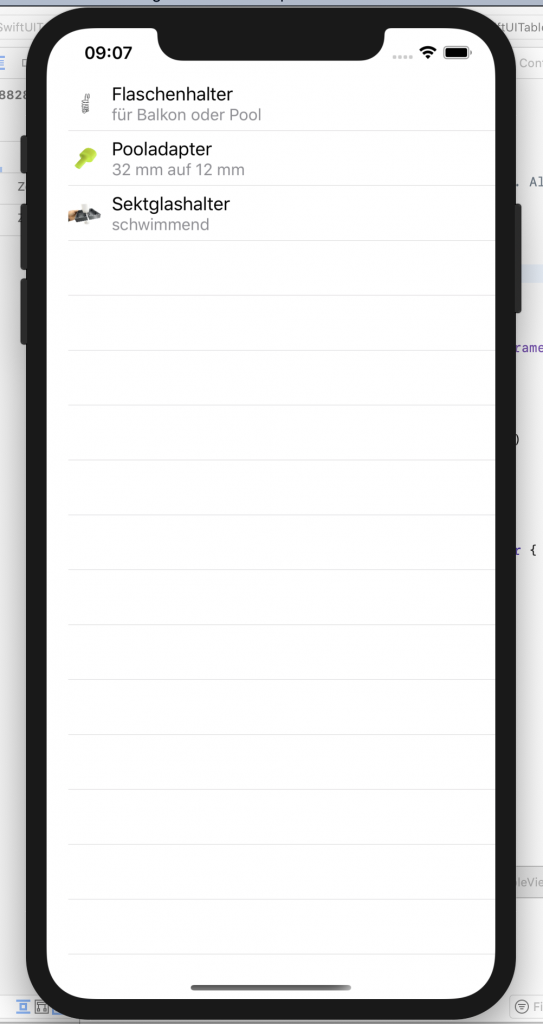
Naar mijn mening is SwiftUI een absolute mijlpaal in de softwareontwikkeling. Het kost zeker tijd om te wennen aan deze nieuwe manier van ontwikkelen, maar de tijd die u bespaart op verdere projecten kan goed worden geïnvesteerd. Hier vindt u een eenvoudig voorbeeld van een SwiftUI TableView. Het voorbeeldproject kan gratis worden gedownload en gebruikt. Het project bevat bewust niet meer, zodat de essentiële functies bijdragen aan het begrip.

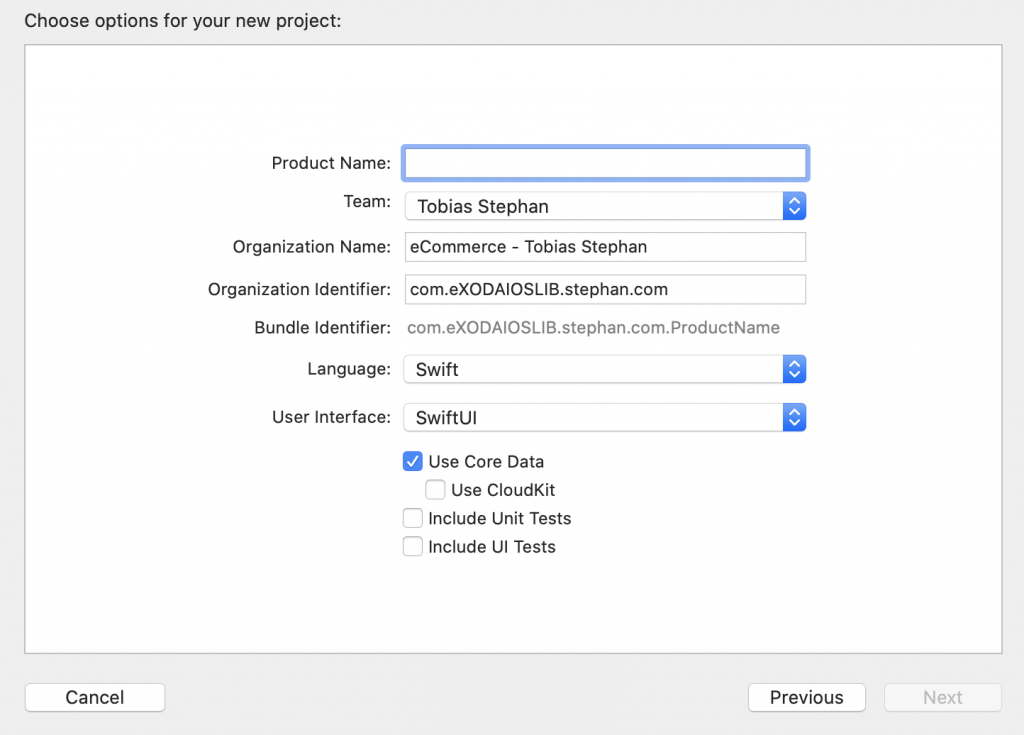
Het is vrij indrukwekkend hoe weinig regels code u met SwiftUI een TableView / ListView kunt maken. Maak gewoon een nieuw project aan en zorg ervoor dat SwiftUI als gebruikersinterface wordt geselecteerd.

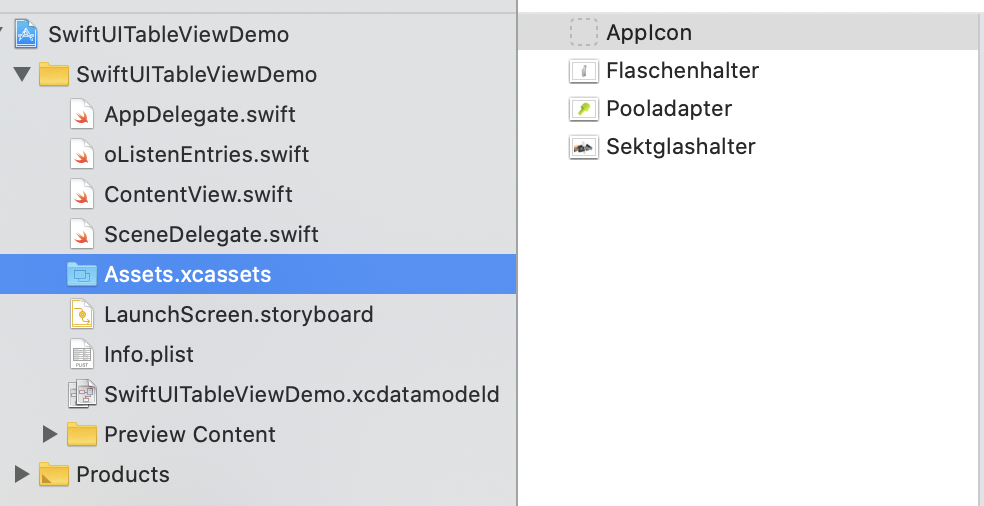
Uiteraard heeft u voor dit voorbeeld nog 3 afbeeldingen nodig, deze zijn ook opgenomen in het voorbeeldproject.

Der eigentliche Code für das Projekt.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Hier is de code voor de onderliggende array. Hiervoor heb ik een SwiftUI view gemaakt met de naam oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]

Über den Autor