À mon avis, SwiftUI est un jalon absolu dans le développement de logiciels. Il faut certes du temps pour s’habituer à cette nouvelle façon de se développer, mais le temps que vous gagnez sur d’autres projets peut être bien investi. Vous trouverez ici un exemple simple de SwiftUI TableView. L’exemple de projet peut être téléchargé et utilisé librement. Le projet ne contient délibérément pas plus, afin que les fonctions essentielles contribuent à la compréhension.

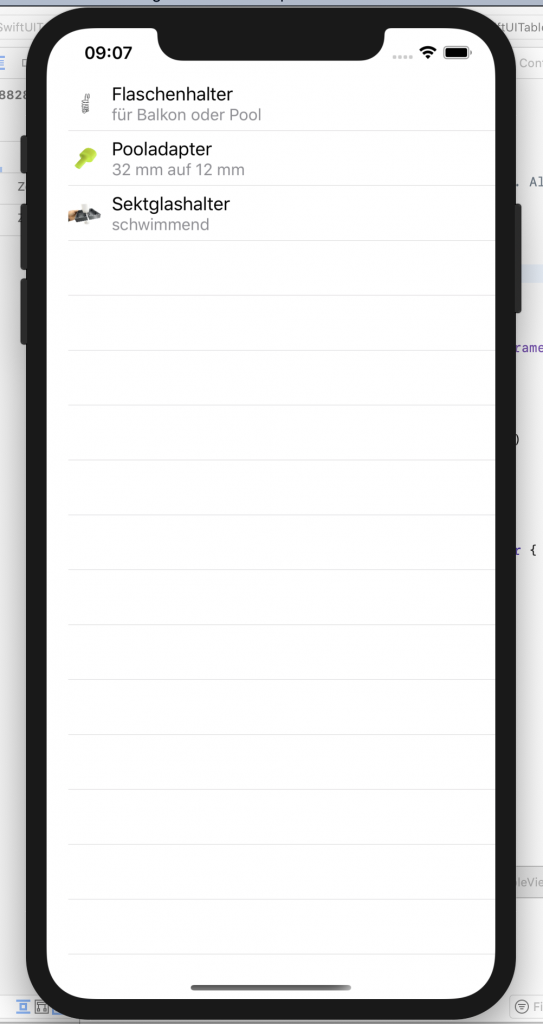
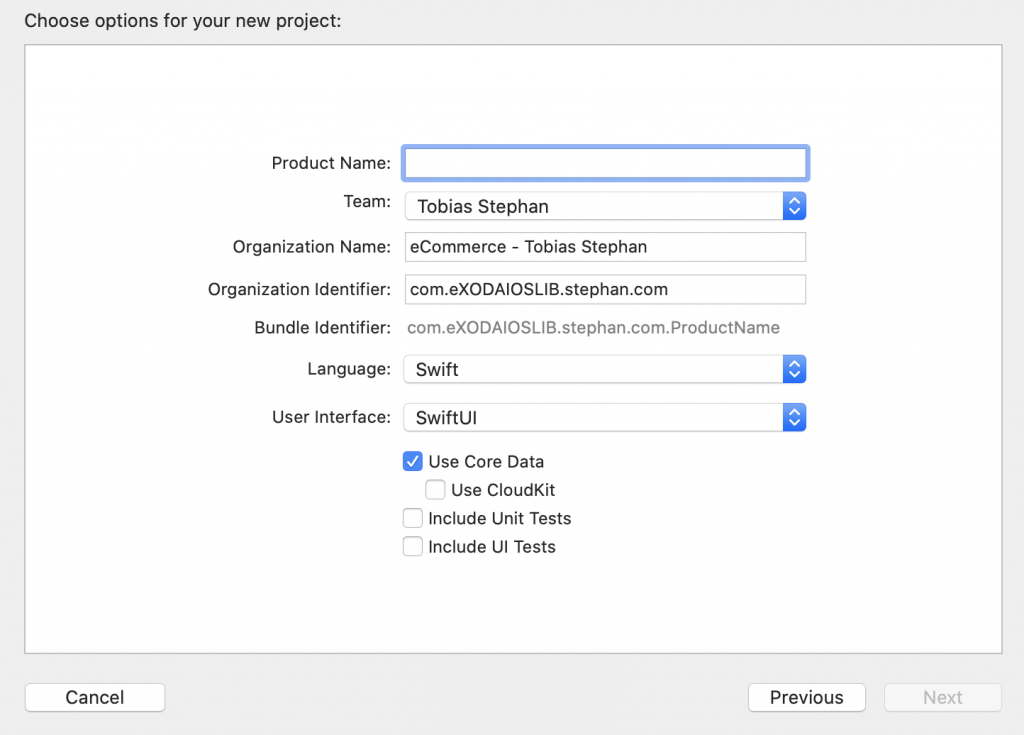
Il est assez impressionnant de voir le peu de lignes de code que l’on peut créer un TableView / ListView avec SwiftUI. Il suffit de créer un nouveau projet et de s’assurer que SwiftUI est sélectionné comme interface utilisateur.

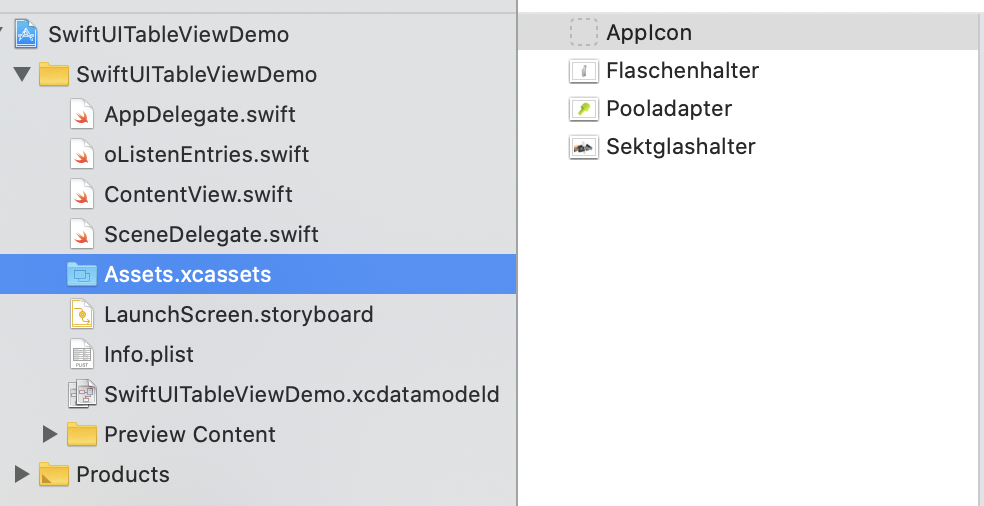
Bien sûr, il vous faut encore 3 images pour cet exemple, elles sont également incluses dans l’exemple de projet.

Le code réel du projet.
import SwiftUI
struct ContentView: View {
var oListArray: [oListenEntries] = testData
var body: some View {
List(oListArray) { item in
Image(item.imageName).resizable().frame(width: 32.0, height: 20.0)
VStack(alignment: .leading){
Text(item.make)
Text(item.model)
.font(.subheadline)
.foregroundColor(Color.gray)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(oListArray: testData)
}
}
}
Voici le code du tableau sous-jacent. Pour cela, j’ai créé une vue SwiftUI avec le nom oListEntries.swift.
import SwiftUI
struct oListenEntries : Identifiable {
var id = UUID()
var make: String;
var model: String;
var imageName: String { return make }
}
let testData = [
oListenEntries(make: "Flaschenhalter", model: "für Balkon oder Pool"),
oListenEntries(make: "Pooladapter", model: "32 mm auf 12 mm"),
oListenEntries(make: "Sektglashalter", model: "schwimmend")
]

Über den Autor