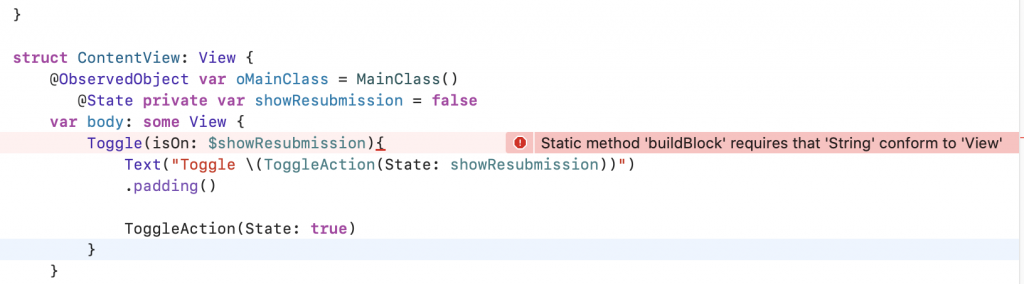
Der Toggle Switch in SwiftUI hat leider keinen „action“ event, wie der Button. Wenn man in die geschweiften Klammern einen Funktionsaufruf einträgt, für das zu folgender Fehlermeldung:
Static method ‚buildBlock‘ requires that ‚String‘ conform to ‚View‘
Der Trick ist, dass man hier ein View erzeugen muss.

Im Beispielcode findest Du die Zeile:
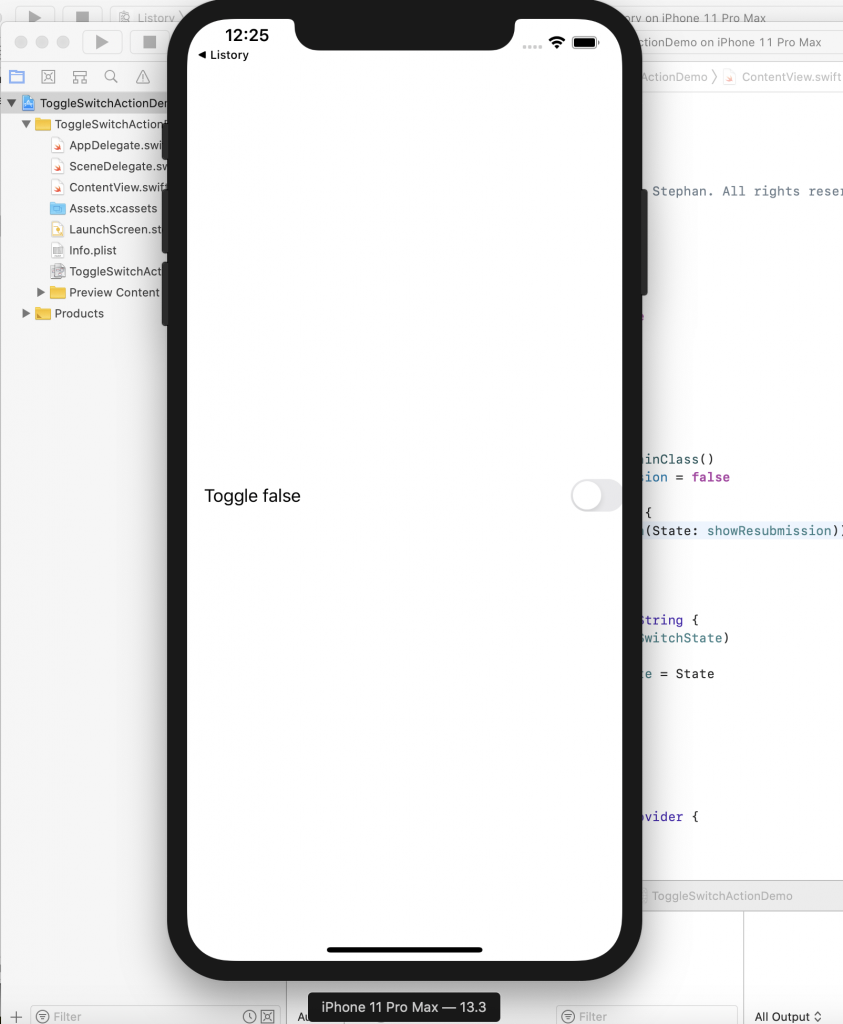
Text("Toggle \(ToggleAction(State: showResubmission))")Das ist Lösung. Nimm die Funktion ToggleAction und baue sie für Deine Zwecke aus. In diesem Beispiel ist einfach nur die Statusvariable als Rückgabewert eingetragen.
//
// ContentView.swift
// ToggleSwitchActionDemo
//
// Created by T. Stephan on 22.02.20.
// Copyright © 2020 eCommerce - Tobias Stephan. All rights reserved.
//
import SwiftUI
import Combine
class MainClass: ObservableObject {
public var ToggleSwitchState = false
init(){
}
}
struct ContentView: View {
@ObservedObject var oMainClass = MainClass()
@State private var showResubmission = false
var body: some View {
Toggle(isOn: $showResubmission){
Text("Toggle \(ToggleAction(State: showResubmission))")
.padding()
}
}
func ToggleAction(State: Bool) -> String {
if (State != oMainClass.ToggleSwitchState)
{
oMainClass.ToggleSwitchState = State
//do something else...
print("Toggle switched...")
}
return String(State)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}


Über den Autor