
//
// ContentView.swift
// DefaultsDemo
//
// Created by T. Stephan on 07.05.20.
// Copyright © 2020 eCommerce - Tobias Stephan. All rights reserved.
//
import SwiftUI
struct ContentView: View {
@State var BoolValue = false
@State var StringValue = ""
@State var IntValue = 0
var body: some View {
VStack {
Text(String(BoolValue))
Text(StringValue)
Text(String(IntValue))
}
.onAppear() {
let defaults = UserDefaults.standard
defaults.set(true , forKey: "KeyBoolValue")
defaults.set("StringValue" , forKey: "KeyStringValue")
defaults.set(4711 , forKey: "KeyIntValue")
self.BoolValue = defaults.bool(forKey: "KeyBoolValue")
self.StringValue = defaults.string(forKey: "KeyStringValue")!
self.IntValue = defaults.integer(forKey: "KeyIntValue")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
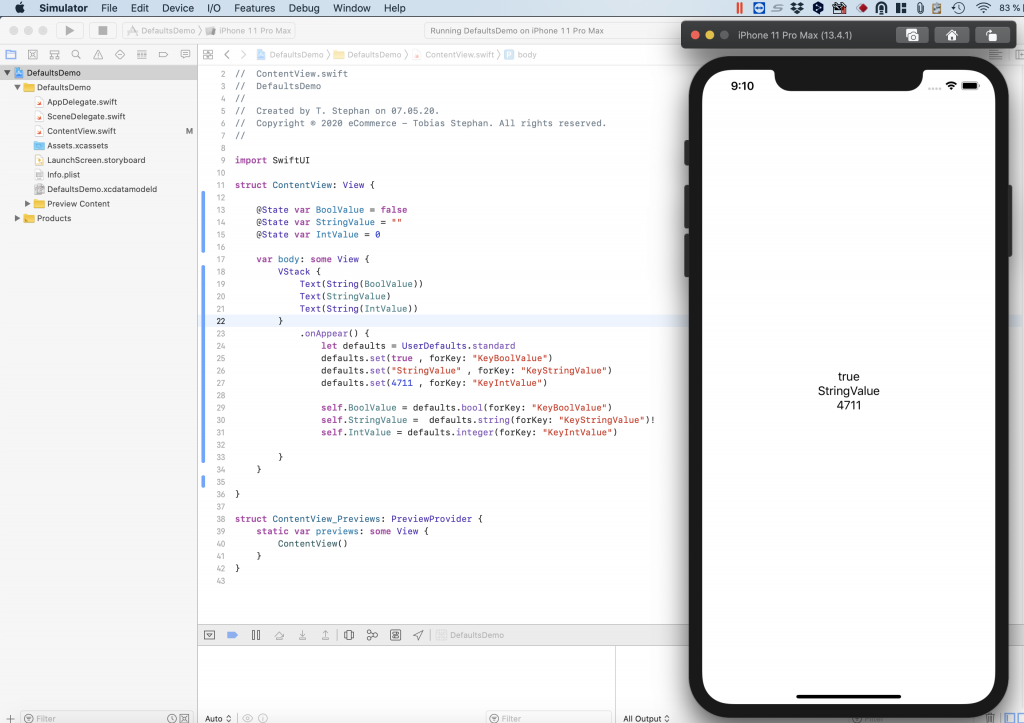
Dieses Userdefaults-Beispiel kannst Du hier auch gleich als Beispiel via Copy-Paste in ein Standard Projekt kopieren und damit spielen.
Über den Autor